浏览器http请求的流程
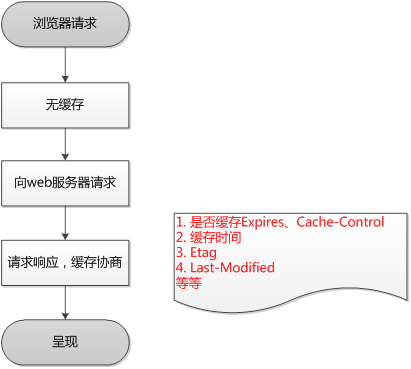
第一次请求

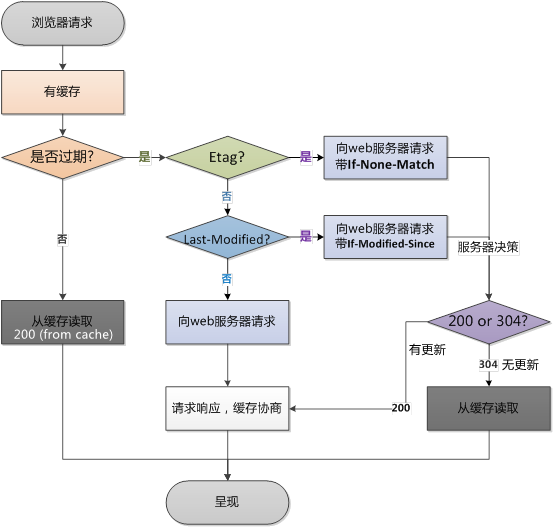
再次请求

两种缓存形式及判断标准
- 强缓存
- 解释:用户发送的请求,直接从客户端缓存中获取,不发送请求到服务器,不与服务器发生交互行为。
- 判断标准:根据cache-control、expires判断,cache-control(http1.1标准)会覆盖expires(http1.0标准)
- 协商缓存
- 解释:用户发送的请求,发送到服务器后,由服务器判定是否从缓存中获取资源。
- 判断标准:根据Etag和Last-modified判断
- 其他:如果无更新会返回304状态码,如果有更新则返回最新的文件,且跟随返回最新的Etag和Last-modified
四个缓存判断字段的解释
| 名称 | 含义 |
|---|---|
| expires | 过期时间点,服务器时间 |
| cache-control | 过期时长,可根据max-age指定过期时长 |
| Etag | 根据文件内容生成的字符串 |
| Last-modified | 文件修改时间 |
问题及思考
expires是先于cache-control出现的,那为什么有了expires还需要cache-control呢?有时候同时设置这两是为什么呢?
expires是以服务器时间为准,cache-control的max-age是一个相对时间,以客户端时间为准,他两判断逻辑在浏览器完成,而客户端和服务端时间可能不一致,cache-control就是为了弥补这一缺陷而产生的。同时设置两个的好处,1. 浏览器兼容性,2.弥补缺陷Etag 和 Last-modified同时存在的原因?
Last-Modified 的问题在于它的精度在秒(s)的级别;参考文章关于浏览器的缓存,有了Etag,last-Modified还有必要存在吗?F5刷新(window–>F5;OSX–>command+r)强缓存没了,浏览器怎么做的?
强刷(window–>Ctrl+F5;OSX–>command+shift+r),浏览器怎么做的?
- 为什么有时候刷新或者强刷后缓存还在?
可能资源放在cdn,而文件刚上传的时候可能还没同步到访问的那个cdn节点上,同样cdn节点上也会有缓存。 - 我只想某个文件不缓存,其他文件可缓存应该怎么操作?
script动态插入,时间戳跟随机数
